
Citibank
Home Lending Officer Search
- Desktop and Mobile
Citibank wanted to help their customers easily find the right mortgage, by tapping in to their network of Citi Home Lending Officers. The problem was, not many people knew what a Home Lending Officer does, and there wasn't any good way to find one. We built a responsive desktop and mobile tool for Citi.com that both educates the customer on how a Home Lending Officer can help, and provides a simple way to find the right one.
So what's a Home Lending Officer anyway?
A Home Lending Officer is a local mortgage expert who provides a personalized one-on-one service to help customers find the right mortgage. Before a customer searched for one, we had to educate them on what exactly a Home Lending Officer does. Then, we guide the user with some simple instructions on how to get the search started. The location field is hooked into the Google Address Autocomplete API allowing for a quicker user input and to ensure a valid address is used each search.




From bank speak to people speak.
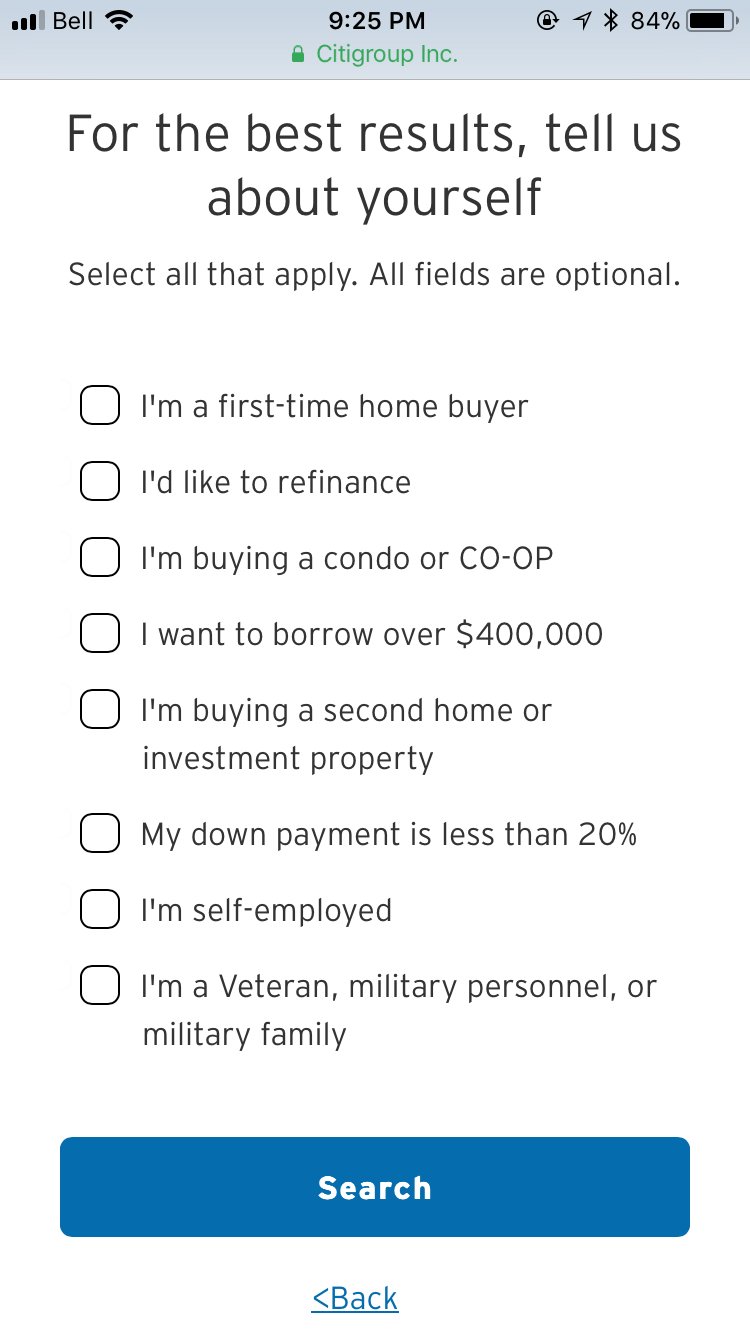
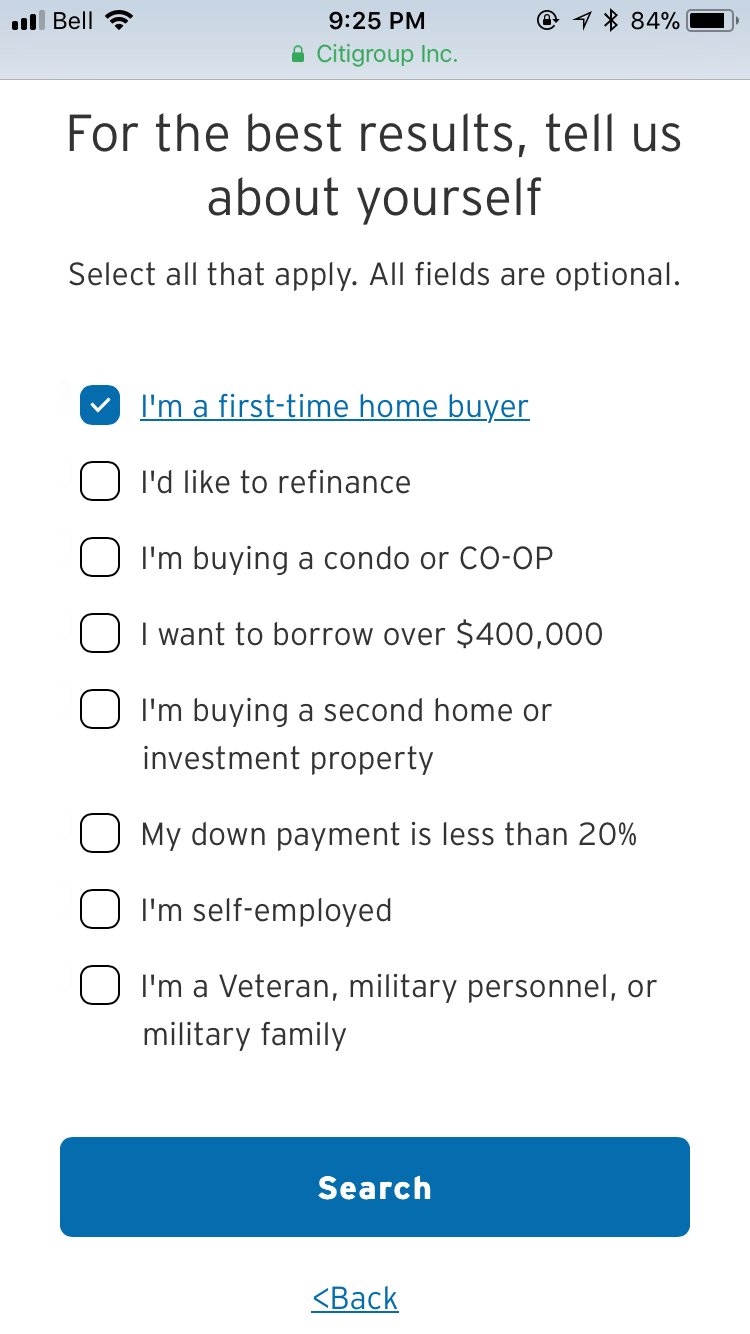
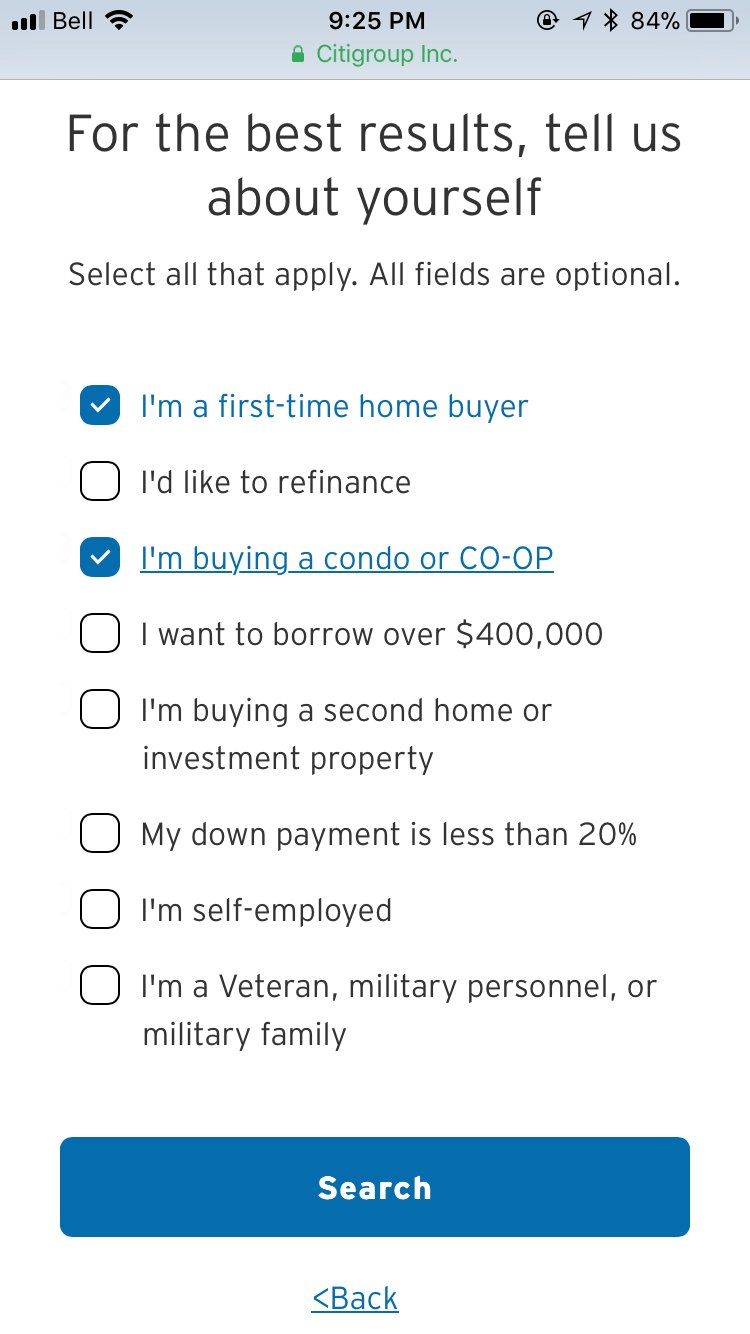
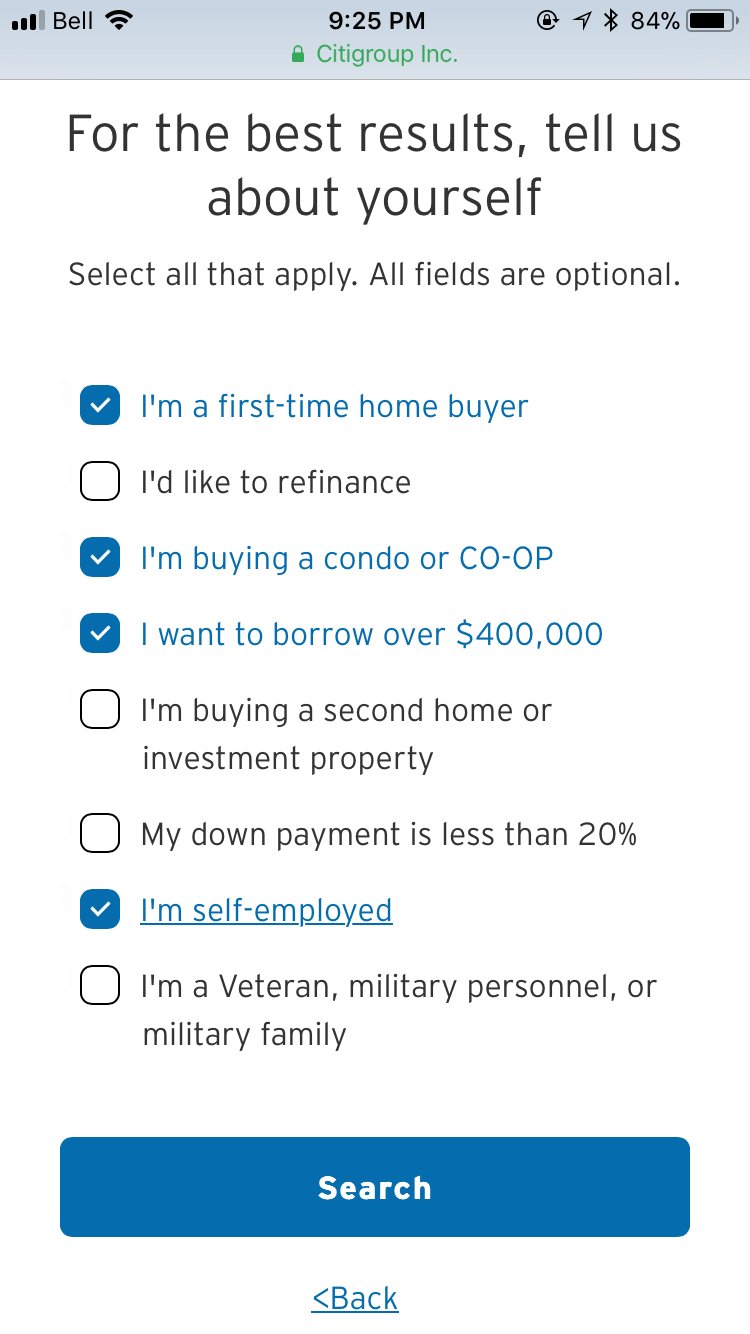
Working with the UX team, we compiled a comprehensive list of the areas of expertise a Home Lending Officer can specialize in and mapped them against plain language statements. Instead of the customer having to decipher bank speak, we asked customers to tell us about themselves in terms they would understand, and we'd connect the dots for them. This helped refine the search criteria, ensuring only relevant and actionable results would be surfaced.


Go get that mortgage.
The results served up are first sourced by specialty, then ranked according to proximity. At this point the customer can select a Home Lending Officer to learn about them, contact them directly, and start their mortgage journey.



The backend data used in creating the Home Lending Officer database had to surface the technical names for the specialties we mapped against, instead of the plain language search criteria. We used this to our advantage to educate the customer a bit further by creating an overlay that helps them understand a little more clearly what these terms mean. The rationale behind surfacing this information at this point was to make the search experience as quick and simple as possible. Had we surfaced this earlier on, it would have made performing the search more complex for customers which could lead to drop off.



